
views
Ever wanted to build your own AI-powered chatbot? I recently developed one using the Google Gemini API, PHP, and MySQL, and I’m excited to share the journey. This chatbot includes features like user authentication, persistent chat history, Markdown support, and real-time interactions, all wrapped in a sleek Tailwind CSS interface.
Let’s dive into the details of the project, its functionality, configuration, and the steps to get it running!
Demo link 🔗 - https://project.owntweet.com/chatbot/
What is This Project?
This is a web-based chatbot where users can have real-time conversations with an AI assistant powered by Google Gemini. The chatbot provides:
✅ User Authentication – Secure login/logout system
✅ Persistent Chat History – Stores messages in MySQL
✅ Google Gemini API Integration – AI-driven conversational responses
✅ Real-Time Experience – Typing indicators & dynamic message updates
✅ Markdown Support – AI responses are formatted for better readability
✅ Code Syntax Highlighting – Displays AI-generated code snippets with Highlight.js
✅ Responsive UI – Built with Tailwind CSS, ensuring a great experience on all devices
Technology Stack
Backend:
- PHP – Handles API requests & authentication
- MySQL – Stores chat history & user data
Frontend:
- HTML, JavaScript – Core UI/UX functionality
- Tailwind CSS – Ensures a modern, responsive design
APIs & Libraries:
- Google Gemini API – Generates AI-powered responses
- Highlight.js – Highlights code blocks in AI responses
- Marked.js – Parses Markdown for enhanced formatting
How It Works
Here’s an overview of the chatbot’s workflow:
1️⃣ User logs in → The system verifies authentication
2️⃣ User sends a message → The message is stored in the database
3️⃣ Message is sent to the Gemini API → AI generates a response
4️⃣ Response is saved → Stored in MySQL for history tracking
5️⃣ Client receives response → Displayed with Markdown formatting & syntax highlighting
This ensures smooth and real-time communication with the AI assistant.
All File code
Download From GitHub
Or, just Onclick to
Download Zip
Configuration Guide: Setting Up the Chatbot
To get this chatbot running, follow these steps:
1. Database Setup
Create a MySQL database and tables:
Create two table -
-- Check if a database is selectedSELECT DATABASE(); -- Create the users tableCREATE TABLE IF NOT EXISTS users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(255) UNIQUE NOT NULL, password VARCHAR(255) NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE utf8mb4_unicode_ci; -- Create the messages tableCREATE TABLE IF NOT EXISTS messages ( id INT AUTO_INCREMENT PRIMARY KEY, user_id INT NOT NULL, message TEXT NOT NULL, response TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP, FOREIGN KEY (user_id) REFERENCES users(id) ON DELETE CASCADE) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE utf8mb4_unicode_ci;
2. Configuring the Application
📌 Update config.php with your database credentials:
host = "localhost";
$dbname = "Owntweet_chatbot";
$user = "chatbot";
$pass = "password";
$gemini_api_key = "Enter Gemini Api key";
create a Gemini api key from https://aistudio.google.com/apikey
3. File Structure
Here’s the organized project directory:
/chatbot/
├── auth.php # Handles user authentication logic (login, register, logout)
├── Gemini.php # Class for interacting with the Google Gemini API
├── index.php # Main chat interface
├── guest.php # Login and registration page for guest users
├── config.php # Configuration file for database and API keys
├── api.php # Handles API requests for messages
├── Readme.txt # Documentation file
Demo Screenshots
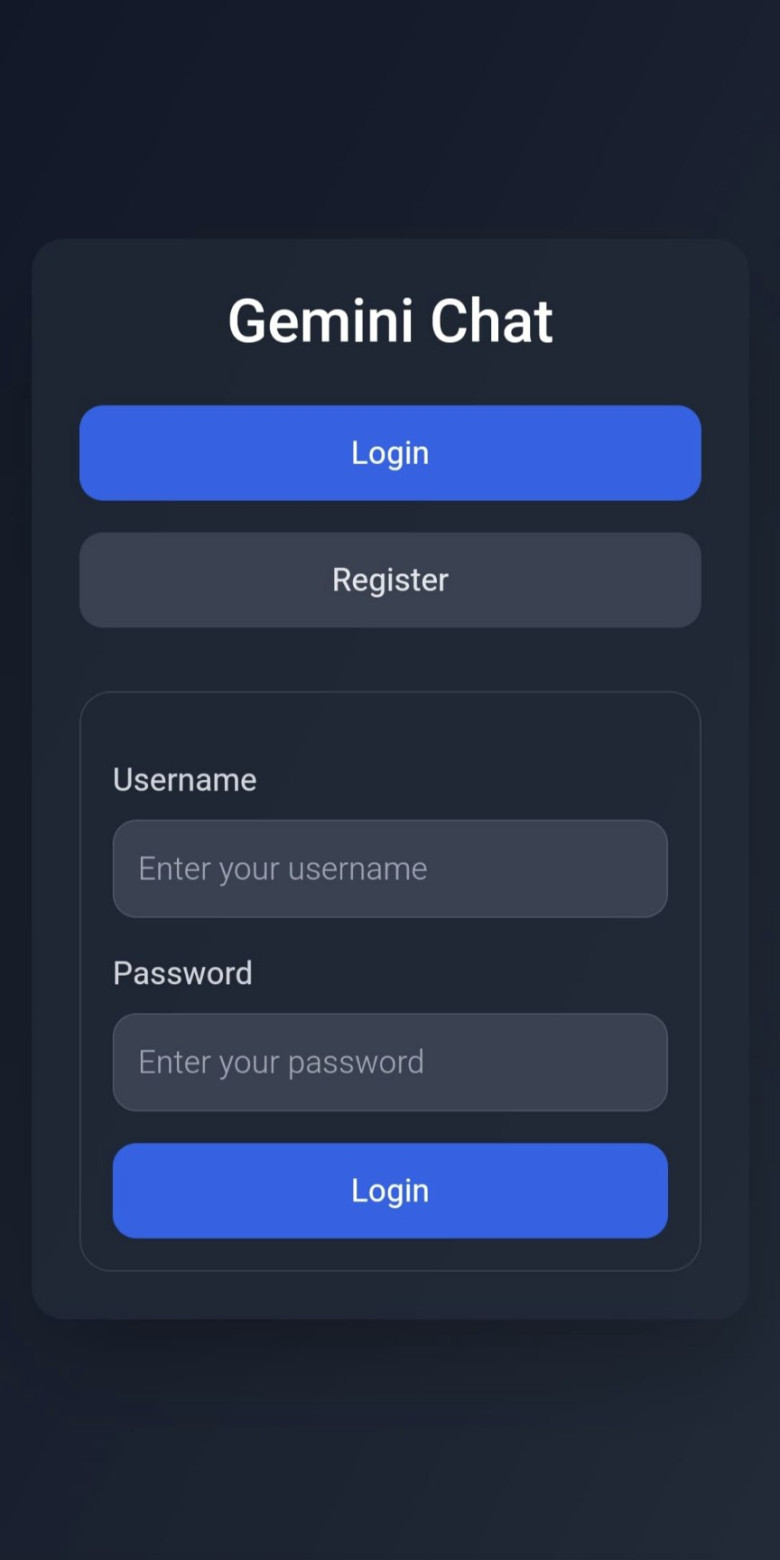
📌 Guest Page

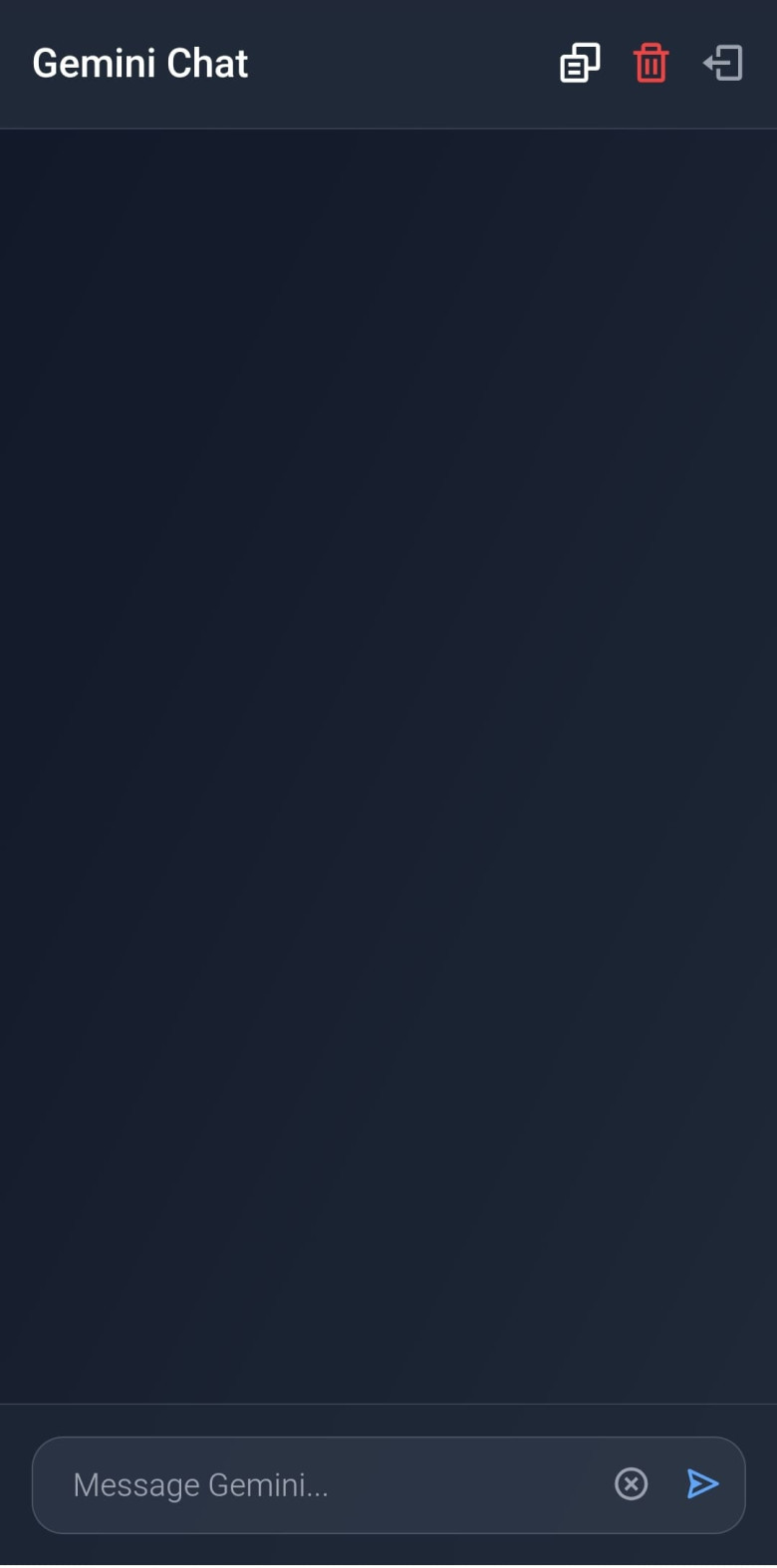
📌 Chat Interface

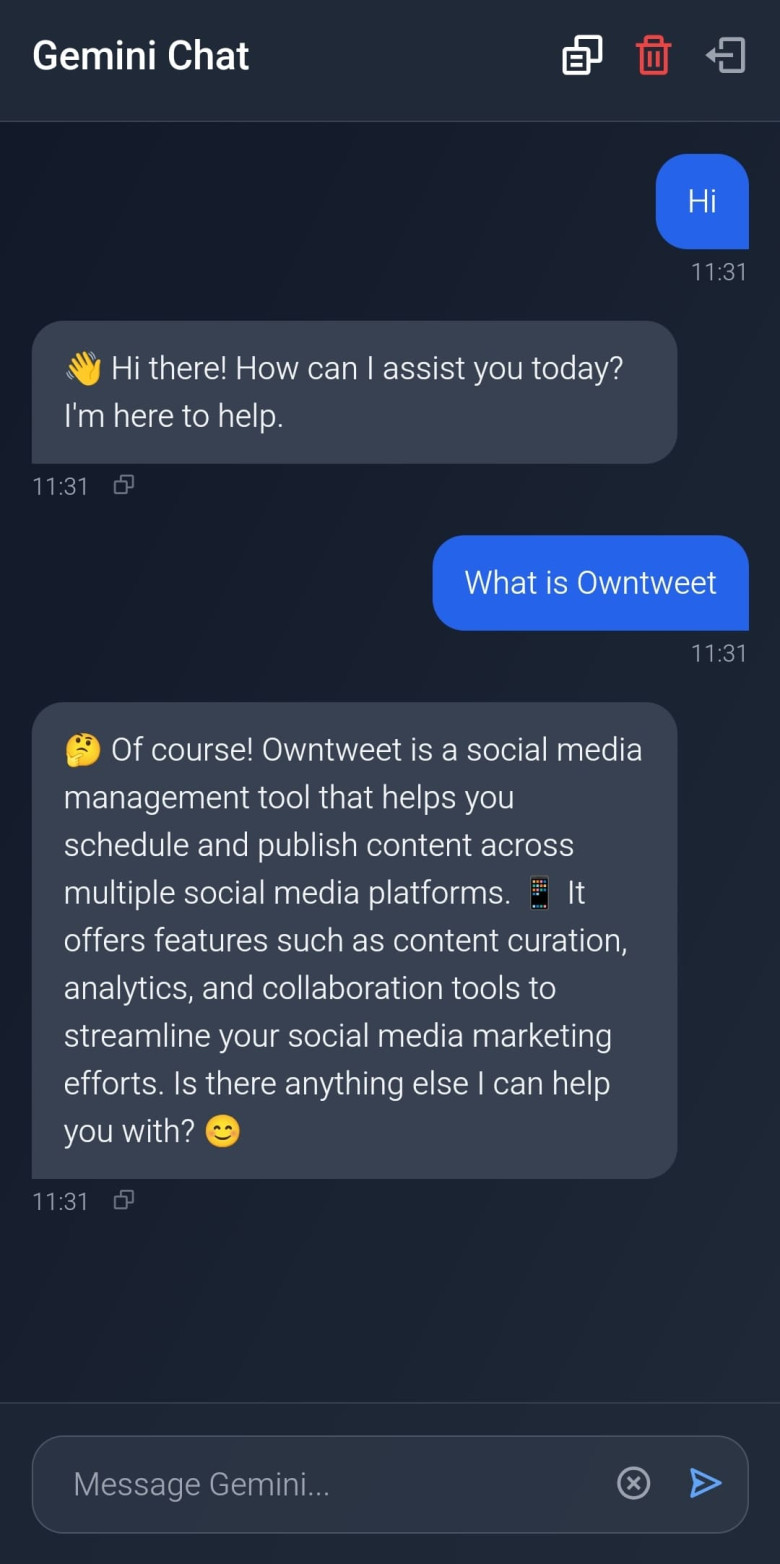
📌 Conversation History

Challenges & Learnings
During development, I faced several challenges:
🔹 User Authentication – Implementing a secure system for login/logout
🔹 AI Context Handling – Optimizing the number of previous messages sent to Gemini
🔹 Database Performance – Ensuring efficient query execution for chat history
🔹 Markdown Parsing – Choosing between server-side and client-side Markdown rendering
Solving these issues improved my understanding of secure authentication, API optimization, and database indexing.
Future Enhancements
🚀 Better Context Handling – Improve Gemini’s responses by refining context usage
🎨 User Customization – Allow users to change themes and chat preferences
📡 API Extensions – Integrate with other services for advanced chatbot features
See It on GitHub
The full source code is available on GitHub:
I’d love to hear your feedback! Let’s keep building amazing AI-powered projects together. 🚀
Final Thoughts
Developing this chatbot was an exciting learning experience. It gave me hands-on experience with Google Gemini API, PHP, MySQL, and real-time web interactions.
If you’re looking to build your own AI-powered chatbot, this project is a great starting point!
Got any suggestions or improvements? Let’s discuss in the comments! 💬




















Comments
0 comment